Self-Care Companion: amelio App Case Study
About This Project
Class: Human-Centered Interaction Design
Professor: Brian Sullivan
Team
-Akhila Raju—UX research, UI design
-Jasmin Yearby—UX research
-Kell Ruiz—UX research
-Rekha Acharya—UI design, rapid prototyping
My Role
-Team Lead (Point of communication with our professor, led workshops and critique sessions)
-Interviewing users and stakeholders, making empathy maps, developing personas, designing persona templates, brainstorming Big Ideas, making UI sketches, edit prototype.-Design brand identity, make PowerPoint slides that align with aMelio's branding.
Introduction
Amelio, a project I deeply resonate with, fosters connections through vulnerability and compassionate empathy. In a world marked by busyness, amelio stands out as an essential online sanctuary for young adults, offering access to qualified counselors, curated self-care boxes, and empowering resources for daily mental wellness.
Launch Prototype
Process Overview
Primary Research
Adobe Suite (Illustrator, Photoshop, InDesign, XD, FireFly, Express) Figma Webflow Framer Squarespace
Secondary Research
Maekect Research
Primary Research
Adobe Suite (Illustrator, Photoshop, InDesign, XD, FireFly, Express) Figma Webflow Framer Squarespace
Secondary Research
Maekect Research
Primary Research
Secondary Research
Maekect Research
Primary Research
Secondary Research
Maekect Research
Explore What’s New in the Recent Update
Feedback Informed: Usability testing sessions unearthed pain points users didn't even know they had, shaping everything from navigation to micro-interactions.
Research Refreshed: Market insights and competitor analysis ensured the app solves existing problems and anticipates future needs.
Unified Ecosystem: A robust design system creates a seamless experience across platforms and devices.
Evolved Identity: A refined visual language resonates with both existing and new users.
Dark Mode Awaits: Users can personalize their experience and reduce eye strain with this meticulously crafted option.
Research & Discovery
We dissected mental health trends and scrutinized the landscape where competitors stand. But the real treasures came from listening intently to users, uncovering their needs through interviews and mapping their journeys. This potent mix of trend exploration, competitive analysis, and user-centric research steers our design decisions, ensuring the product hits the right mark.
Read our findings
Current Studies & Trend Review
A review of some recent mental health research and trends revealed insights to help us further understand how to shape our design opportunities.
Market Research
After reviewing mental health trends, we analyzed popular mental health apps to determine issues, gaps, and problems with other marketplace solutions.
Interviews & Surveys
After reviewing the competitive apps, we gained insights and inspiration by surveying and interviewing users. This user research helped us to gain a deep empathy for our customers and understand their wants and needs.
UX Research Artifacts
After performing our surveys & interviews, we built user personas and validated them with our customers. Next, we wanted to gain context by building a user journey map to determine pain points within the current experience.
Survey Results Highlights
We surveyed a targeted group of adults between the ages of 13 and 35 to understand how they are addressing mental health issues, as well as their outlook on counseling.
of participants deal with mental health issues
of participants could not recall a moment when someone really understood them
of participants went to counseling at least once
person had been to counseling for longer than a year. Yet, 80% had been to counseling one time, which is a high abandonment rate.
Interview Insights
We interviewed 4 patients to gain key insights on how they deal with mental health issues. Plus, we wanted to identify what people say, think, feel, and do under stress. We also interviewed 2 counselors to find these directional insights. Our counselors are seeing their patients deal with specific problems and use different coping strategies.
Read our findings
Interview Quotes
We Were Surprised…
We began with a vision and a roadmap. However, our user research revealed unexpected insights that challenged our initial ideas, leading us to reshape the product. Here're 2 surprising research insights that led us to pivot from our initial product concept.
Audience Shift and Legal Considerations
Teenagers presented legal hurdles and privacy concerns, leading us to pivot to young adults in college or young professionals. This shift opened a viable, compliant path to reach a demographic ready to navigate mental health resources independently.
Market Landscape and Product Positioning
User research exposed limitations in existing platforms like BetterHelp (low counselor pay) and Teledoc (insurance complexity). This prompted us to rethink our product positioning and focus on a unique niche that prioritizes both client access and sustainable counselor compensation.
A Shift Towards Co-Design
Rethinking Common UX Design Artifacts
In the early days of this project, we relied heavily on familiar UX research artifacts like personas and user journey maps. Driven by the allure of neatly packaged empathy, we built these frameworks with the best intentions. However, with time and learning, I've come to recognize their limitations. As critique around the oversimplification of human experiences within these tools grows, I see how persona-driven empathy can become a checkmark in a box, obscuring the need for ongoing engagement.
Literature on the Limits of Common UX Artifacts
16 Limitations of Empathy
Empathy is held as an important research mindset among designers. Many design research processes begin with the word. While broadly necessary to design practice, empathy is not without its problems. Explore the dangers and limits of empathy formulated by my collaborator, Professor Cassini Nazir and I.
We Need to Updated Empathy Maps
Personas Are Dead! Long Live Personas
Who's Journey Map Are We Really Making?
Today, if given the chance to revisit this project, I would champion a radically different approach. Collaboration and co-design would be at the heart of the research process, fostering genuine participation from the intended users. This shift aligns with a trauma-informed lens, not just in research but throughout the entire service design journey. It's time to move beyond empathy as a tool and embrace it as a continuous practice, one that prioritizes genuine connection and iterative learning over static maps and personas.
THE PONDER POND
What Do You Think?
UX frameworks: friend, foe, or both? Have you grappled with their limitations? Share your thoughts and see what other people say!
Define & Ideate
Picture this: a stressed student finally breathing easier, a parent finding the support they craved, a professional feeling hopeful again. That's what we wanted to create, and the design phase was our playground. We whipped out our sketchbooks, built prototypes like Legos, and played with layouts until things clicked. It wasn't just about features or fancy graphics, it was about making something that felt real, helpful, and maybe even a little magical.
Read our findings
Product Positioning
We used a simple framework to zero in on who needs our app, what problems it solves, and why it's special. This kept us laser-focused on building something users truly value.
User Epics and Stories
We broke down our vision into bite-sized tasks, each starting with "As a user..." to ensure every feature served a real need and kept our users front and center.
Brand Identity
We didn't just pick a logo and colors. We designed a brand that reflects what our app does and the emotions it evokes, making it instantly recognizable and relatable.
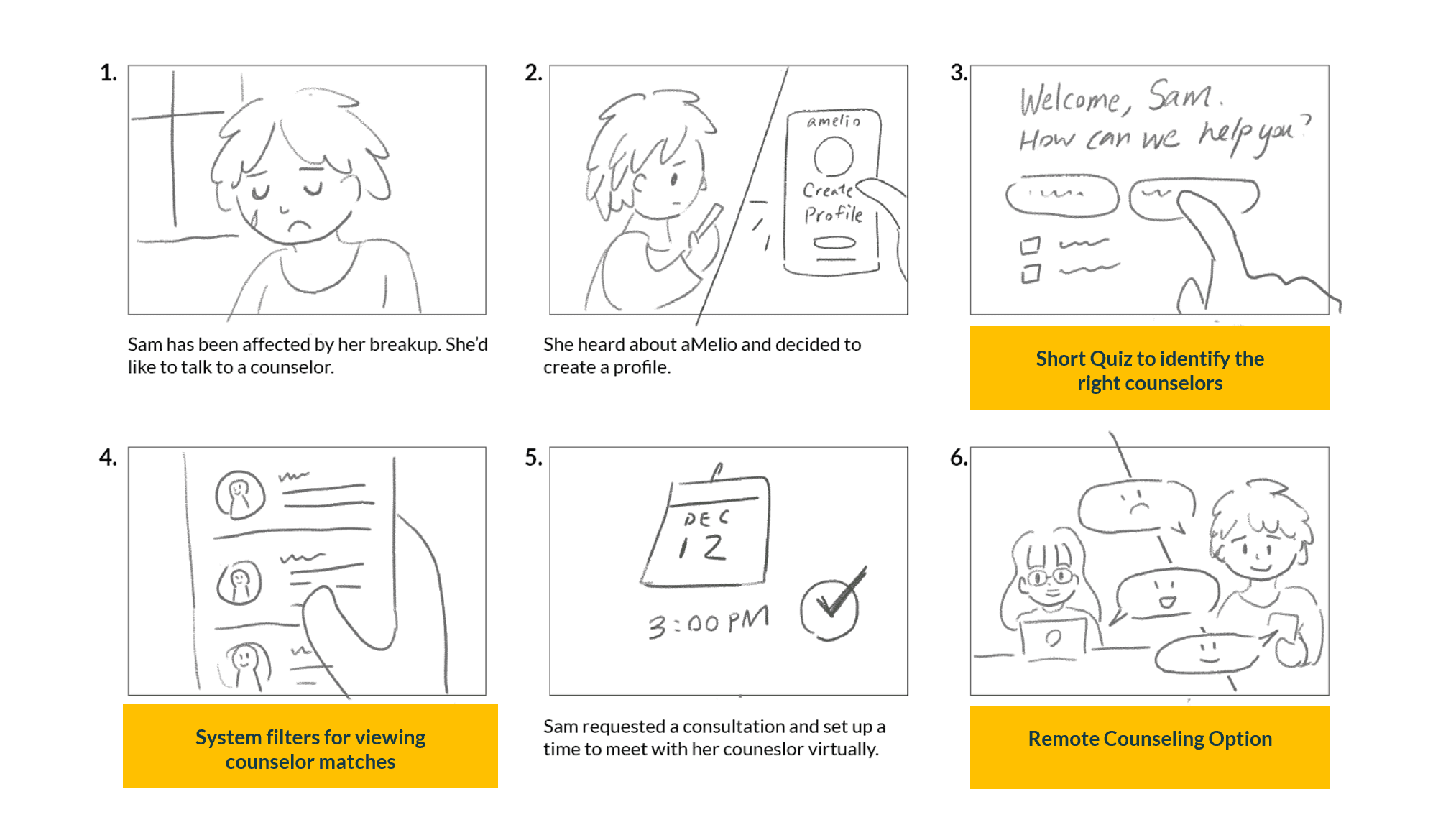
Storyboards + Workflows
We mapped out every step users take, eliminating friction and making sure everything flows smoothly, like a well-oiled machine.
Product Positioning
Using the Lean Product Canvas, we are able to focus on defining the big ideas of our product, what makes it unique, and how it will generate profit. It provides a holistic view for us to consider new ideas from a user centered focus.
User Epics and Stories
Building a product that truly works for its users requires deep listening and thoughtful action. That's why, after delving into research and insights, we knew crafting a personalized user experience was key. We wanted to empower individuals to alleviate stress and access the care they deserve, on their own terms.
But how do you translate grand ambitions into tangible journeys? Here's how we tackled it:
Mapping the Landscape: We started by creating user personas, detailed portraits of individuals representing our target audience. Their hopes, needs, and challenges became our guideposts.
Zooming in with User Stories: Each persona's journey was then broken down into bite-sized user stories, detailing specific goals and interactions with amelio. These stories, filled with empathy and understanding, kept our development laser-focused on user needs.
Building with Intention: Armed with these insights, we designed intuitive features and interfaces tailored to address individual needs. From personalized self-care plans to therapist recommendations based on unique preferences, every step was crafted to guide users towards their well-being goals.
From Pain Points to Opportunities
The result? An amelio experience that feels less like a one-size-fits-all app and more like a trusted companion, evolving alongside individual needs and aspirations. It's a testament to the power of listening, and a promise to keep building a space where well-being truly flourishes.
Updated and Refreshed Branding
Amelio's brand takes its cue not from sleek perfection, but from the gentle act of amelioration. Just like its name, we envision amelio as a safe haven, a space to nurture your well-being and embrace quiet moments of self-care. From the soft color palette to the friendly illustrations, every element whispers a warm "It's okay to be you", inviting you to embark on your personal journey of mental wellness with kindness and compassion.
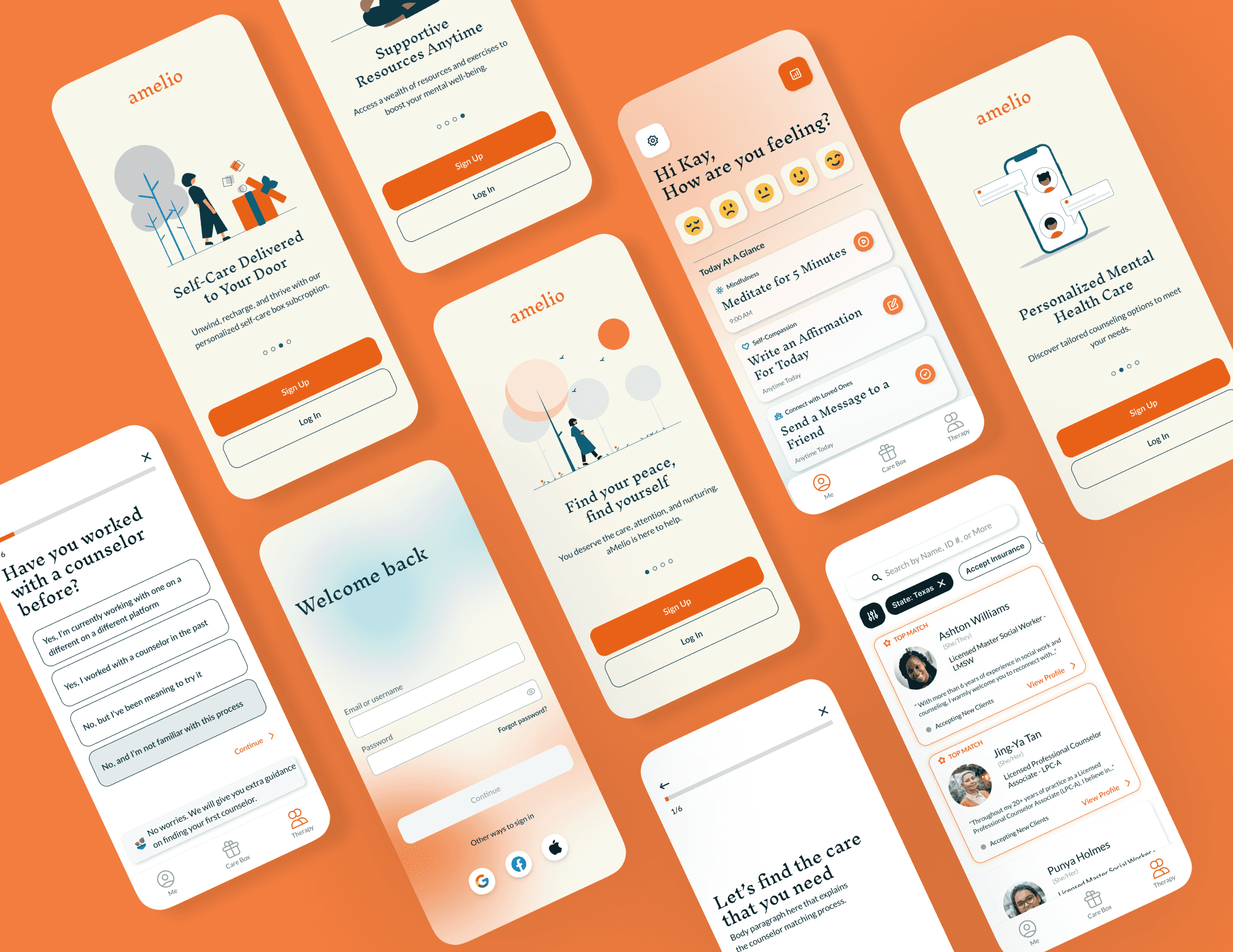
Visions in Action: Bringing the amelio User Experience to Life
Bringing amelio's promise to life, our storyboard paints a vibrant picture of key user experiences. It's a visual companion to our user epics and stories, showcasing how young adults seamlessly navigate booking a counseling appointment. From browsing therapist profiles to scheduling a session that fits their needs, each step unfolds with intuitive ease and a touch of warmth, reflecting amelio's dedication to user-centered care.
Experience Design Activities Highlights
We surveyed a targeted group of adults between the ages of X and X to understand how they are addressing mental health issues, as well as their outlook on counseling.
key features illustrated by 2 handcrafted storyboards
UI sketches and brainstorming ideas
new!
pages with updated component library and branding
new!
scalable interactions in prototype
Design & Test
From sketches to screens, amelio took shape in Figma. After brainstorming diverse branding and UI options, we crafted a high-fidelity prototype for internal review and user testing. The valuable feedbacks from our testing fueled further refinement, ensuring our app not only looked great, but felt effortless to navigate on the path to well-being.
Read our findings
Version 1
Our first sprint
Usability Testing + Comments
Test designs. Feedbacks we got from usability testing. SUS score?
New Improvements + Comments
What we changed.
Showcase & Takeaways
From research sketches to a live prototype, amelio evolved through constant iteration. Pivots steered our course, while user testing honed the UX design. Now, amelio boasts intuitive interaction and a cohesive visual identity, ready to guide users on their wellness journey.
Read our findings
Showcase
Without further ado, here's amelio.
Launch Prototype
Takeaways
We surveyed a targeted group of adults between the ages of X and X to understand how they are addressing mental health issues, as well as their outlook on counseling.
64%
of participants deal with mental health issues
27%
of participants could not recall a moment when someone really understood them
78%
of participants went to counseling at least once
Other Works
Copy Paste from Figma
Install the Figma plugin and you’re ready to convert your designs to a responsive site.
Start with Site Templates
Browse dozens of professionally designed templates. Click, duplicate, customize.